Bevezetés a JHipster-be
1. Bemutatkozás
Ez a cikk gyors áttekintést nyújt a JHipsterről, bemutatja, hogyan hozhat létre egyszerű monolitikus alkalmazást és egyéni entitásokat a parancssori eszközök segítségével.
Minden lépésben megvizsgáljuk a generált kódot, és kitérünk a build parancsokra és az automatizált tesztekre is.
2. Mi az a Jhipster
JHipster dióhéjban magas szintű kódgenerátor, amely az élvonalbeli fejlesztési eszközök és platformok átfogó listájára épül.
Az eszköz fő elemei:
- Yeoman, elülső állványos eszköz
- Jó öreg tavaszi csizma
- Az AngularJS, a kiemelkedő Javascript keretrendszer. A JHipster az AngularJS 2-vel is működik
A JHipster csak néhány shell parancs segítségével létrehoz egy teljes értékű Java webprojektet, barátságos, érzékeny kezelőfelülettel, dokumentált REST API-val, átfogó teszt lefedettséggel, alapvető biztonsággal és adatbázis-integrációval! A kapott kódot jól kommentálták, és követi az iparág legjobb gyakorlatát.
Egyéb kulcsfontosságú technológiák, amelyeket kihasználnak:
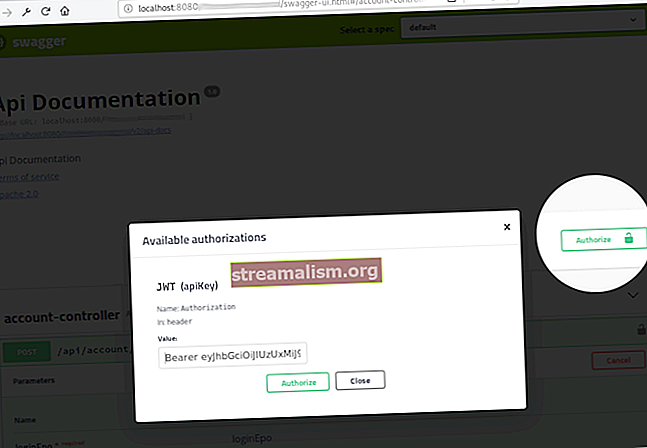
- Swagger, az API dokumentációhoz
- Maven, Npm, Yarn, Gulp és Bower mint függőségi menedzser és eszközépítő
- Jázmin, szögmérő, uborka és Gatling mint tesztkeret
- Liquibase az adatbázis-verziókhoz
Nem szükséges, hogy az összes elemet felhasználjuk a létrehozott alkalmazásban. Az opcionális elemeket a projekt létrehozása során választják ki.

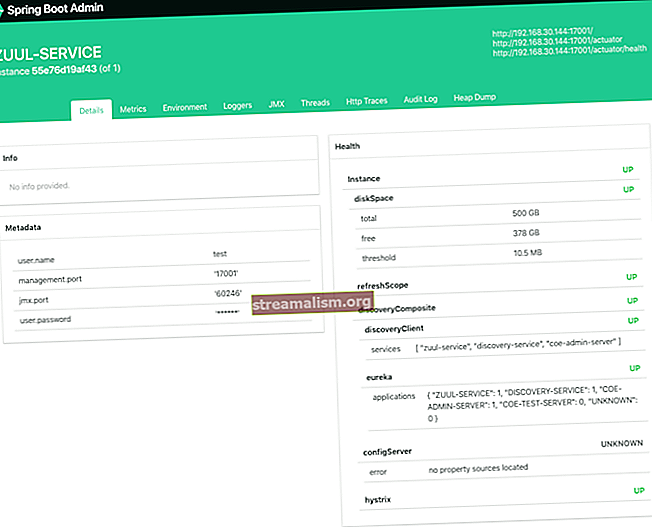
Egy gyönyörű JHipster által generált alkalmazás. Ez annak a munkának az eredménye, amelyet ebben a cikkben végzünk.
3. Telepítés
A JHipster telepítéséhez először telepítenünk kell az összes függőséget:
- Java - 8. kiadás ajánlott
- Git - a verziókezelő rendszer
- NodeJS
- Yeoman
- Fonal
Ez elég függőség, ha az AngularJS 2 használata mellett dönt. ha inkább az AngularJS 1-hez megy, akkor telepítenie kell a Bower és a Gulp szoftvert is.
A befejezéshez csak magára a JHipsterre kell telepítenünk. Ez a legegyszerűbb rész. Mivel a JHipster egy Yeoman generátor, ami viszont egy Javascript csomag, a telepítés ugyanolyan egyszerű, mint egy egyszerű shell parancs futtatása:
fonal globális add generátor-jhipsterEz az! A JHipster generátor telepítéséhez a Yarn csomagkezelőt használtuk.
4. Projekt létrehozása
A JHipster projekt létrehozása lényegében egy Yeoman projekt felépítését jelenti. Minden azzal kezdődik yo parancs:
mkdir baeldung-app && cd baeldung-app yo jsterEzzel létrehozza projekt nevű mappánkat baeldung-app, és indítsa el a Yeoman parancssori felületét, amely végigvezeti velünk a projekt létrehozását.
A folyamat 15 lépést tartalmaz. Javaslom, hogy vizsgálja meg az egyes lépésekben rendelkezésre álló lehetőségeket. A cikk keretein belül létrehozunk egy egyszerű, Monolitikus alkalmazás nélkül, anélkül, hogy túlságosan eltérne az alapértelmezett beállításoktól.
Íme a cikk szempontjából leginkább releváns lépések:
- Alkalmazás típusa - Választ Monolit alkalmazás (egyszerű projektekhez ajánlott)
- Egyéb generátorok telepítése a JHipster Marketplace-től - Típus N. Ebben a lépésben szeretnénk hűvös kiegészítőket telepíteni. Néhány népszerű az entitás-audit, amely lehetővé teszi az adatok nyomon követését; bootstrap-material-design, amely a divatos Material Design komponenseket és a szögletes adattáblákat használja
- Maven vagy Gradle - Választ Maven
- Egyéb technológiák - Ne válasszon semmilyen lehetőséget, csak nyomja meg a gombot Belép hogy a következő lépésre lépjen. Itt választhatjuk, hogy csatlakoztatjuk-e a közösségi bejelentkezést a Google, a Facebook és a Twitter segítségével, ami nagyon jó funkció.
- Kliens keretrendszer - Választ [BETA] Szögletes 2.x. Mehetnénk az AngularJS 1-gyel is
- Engedélyezze a nemzetközivé válást - Típus Y, majd válassza a lehetőséget angol mint az anyanyelv. Választhatunk annyi nyelvet, amennyit csak akarunk, mint második nyelvet
- Teszt keretek - Válassza a lehetőséget Gatling és Szögmérő

A JHipster létrehozza a projektfájlokat, majd elkezdi telepíteni a függőségeket. A kimeneten a következő üzenet jelenik meg:
Minden kész vagyok. Az npm telepítés futtatása a szükséges függőségek telepítéséhez. Ha ez nem sikerül, próbálja meg maga futtatni a parancsot.A függőségek telepítése eltarthat egy ideig. Miután befejezte, megjelenik:
A kiszolgálóalkalmazás sikeresen létrehozva. Futtassa a Spring Boot alkalmazást: ./mvnw Client alkalmazás sikeresen létrehozva. Indítsa el a Webpack fejlesztőkiszolgálót a következővel: npm startProjektünk elkészült. Futtathatjuk a fő parancsokat a projekt gyökérmappájában:
./mvnw #starts Spring Boot, a 8080-as porton ./mvnw tiszta teszt #futtatja az alkalmazás tesztfonal-tesztjét #futtatja az ügyfél tesztjeitA JHipster egy README fájlt generál, közvetlenül a projektünk gyökérmappájába helyezve. Ez a fájl utasításokat tartalmaz a projektünkhöz kapcsolódó sok más hasznos parancs futtatásához.
5. A létrehozott kód áttekintése
Vessen egy pillantást az automatikusan létrehozott fájlokra. Észre fogja venni, hogy a projekt meglehetősen hasonlít egy szokásos Java / Spring projektre, de rengeteg extrával rendelkezik.
Mivel a JHipster gondoskodik az elülső kód létrehozásáról is, talál egy csomag.json fájl, a webpack mappát, és néhány más internettel kapcsolatos dolgot.
Fedezzük fel gyorsan a kritikus fájlokat.
5.1. Háttérfájlok
- A várakozásoknak megfelelően a Java kódot a src / main / java mappába
- A src / main / resources mappában van a Java kód által használt statikus tartalom egy része. Itt találjuk a ( i18n mappa), e-mail sablonok és néhány konfigurációs fájl
- Az egység és az integrációs tesztek a src / test / java mappába
- A teljesítmény (Gatling) tesztek folyamatban vannak src / test / gatling. Ezen a ponton azonban nem lesz sok tartalom ebben a mappában. Miután létrehoztunk néhány entitást, az objektumok teljesítménytesztjei itt lesznek
5.2. Front-end
- A gyökérkezelő mappa src / main / webapp
- A kb mappában található az AngularJS modulok nagy része
- i18n tartalmazza az elülső rész internacionalizációs fájljait
- Az egység tesztek (Karma) a src / test / javascript / spec mappába
- Az end-to-end tesztek (szögmérő) a src / test / javascript / e2e mappába
6. Egyéni entitások létrehozása
Az entitások a JHipster alkalmazás építőkövei. Az üzleti objektumokat képviselik, mint például a Felhasználó, a Feladat, a Post, a Megjegyzésstb.
Entitások létrehozása a JHipster segítségével fájdalommentes folyamat. Létrehozhatunk egy objektumot parancssori eszközökkel, hasonlóan ahhoz, ahogyan magunkat a projektet létrehoztuk, vagy a JDL-Studio segítségével, egy olyan online eszközön keresztül, amely JSON ábrázolást generál az entitásokról, amelyeket később be lehet importálni a projektünkbe.
Ebben a cikkben a parancssori eszközök segítségével hozzunk létre két entitást: Post és Megjegyzés.
A Post legyen címe, szöveges tartalma és létrehozási dátuma. Kapcsolódnia kell egy felhasználóhoz is, aki a Post. A Felhasználó sok lehet Bejegyzések társítva velük.
A Post nulla vagy sok is lehet Hozzászólások. Minden egyes Megjegyzés rendelkezik szöveggel és létrehozási dátummal.
Felgyújtani a teremtés folyamatát Post entitás, lépjen a projektünk gyökérmappájába, és írja be:
yo jhipster: entitás postMost kövesse a felület által bemutatott lépéseket.
- Adjon hozzá egy nevű mezőt cím típusú Húr és adjon hozzá néhány érvényesítési szabályt a mezőhöz (Kívánt, Minimális hossz és Maximális hossz)
- Adjon hozzá még egy nevű mezőt tartalom típusú Húr és készítsd el azt is Kívánt
- Adjon hozzá egy harmadik nevű mezőt létrehozás dátumatípusú LocalDate
- Most tegyük hozzá a kapcsolatot Felhasználó. Figyelje meg, hogy az entitás Felhasználó már létezik. A projekt koncepciója során jött létre. A másik entitás neve felhasználó, a kapcsolat neve Teremtő, és a típus az sok-az-egyhez, a megjelenítő mező név, és jobb megteremteni a kapcsolatot kívánt
- Ne válassza a DTO használatát, menjen vele Közvetlen entitás helyette
- Válassza ki, hogy a lerakatot közvetlenül a szolgáltatási osztályba adja-e. Vegyük észre, hogy egy valós alkalmazásban valószínűleg ésszerűbb lenne elkülöníteni a REST vezérlőt a szolgáltatási osztálytól
- A befejezéshez válassza a lehetőséget végtelen görgetés mint a lapozás típusa
- Adja meg a JHipster engedélyét a létező fájlok felülírásához, ha szükséges
Ismételje meg a fenti folyamatot nevű entitás létrehozásához megjegyzés, két mezővel, szöveges, típusú Húr, és létrehozás dátuma típusú LocalDate. Megjegyzés kell egy kötelező sok-az-egyhez kapcsolatban Post.
Ez az! A folyamatnak sok lépése van, de látni fogja, hogy nem kell ennyi idő a végrehajtásukhoz.
Észre fogja venni, hogy a JHipster egy csomó új fájlt hoz létre, és néhány másikat módosít az entitások létrehozásának folyamata részeként:
- A.jhipster mappa jön létre, amely tartalmazza a JSON fájl minden objektumhoz. Ezek a fájlok az entitások felépítését írják le
- Az aktuális @Entity kommentált osztályok a tartomány csomag
- Az adattárak a adattár csomag
- A REST vezérlők bemennek a web.rest csomag
- Az egyes táblateremtések Liquibase váltónaplói a erőforrások / config / liquibase / changelog mappába
- A kezelőfelületen minden entitáshoz egy mappa jön létre a entitások Könyvtár
- Az internacionalizációs fájlokat a i18n mappa (nyugodtan módosítsa ezeket, ha akarja)
- Számos teszt, front-end és back-end jön létre a src / teszt mappába
Ez elég sok kód!
Futtassa nyugodtan a teszteket, és ellenőrizze még egyszer, hogy mindegyik sikeres-e. Most a Gatling segítségével is futtathatunk teljesítményteszteket a parancs használatával (az alkalmazásnak futtatnia kell a tesztek átadásához):
mvnw gatling: kivégezniHa ellenőrizni szeretné a kezelőfelület működését, indítsa el az alkalmazást./ mvnw, navigáljon a // localhost: 8080 és jelentkezzen be a admin felhasználó (a jelszó: admin).
Választ Post a felső menüben a Entitások menü tétel. Megjelenik egy üres lista, amely később az összes bejegyzést tartalmazza. Kattintson a Hozzon létre egy új bejegyzést gomb a felvételi űrlap megjelenítéséhez:

Figyelje meg, hogy a JHipster mennyire óvatos az űrlap összetevőin és az érvényesítési üzeneteken. Természetesen módosíthatjuk a kezelőfelületet, amennyit csak akarunk, de a forma nagyon jól fel van építve.
7. Folyamatos integrációs támogatás
A JHipster automatikusan létrehozhat konfigurációs fájlokat a leggyakrabban használt folyamatos integrációs eszközökhöz. Csak futtassa ezt a parancsot:
yo jhipster: ci-cdÉs válaszoljon a kérdésekre. Itt kiválaszthatjuk, melyik CI-eszközökhöz szeretnénk konfigurációs fájlokat létrehozni, függetlenül attól, hogy a Docker, a Sonar használatát akarjuk-e használni, és akár a Heroku-ra is szeretnénk telepíteni az építési folyamat részét.
A ci-cd parancs a következő CI eszközökhöz hozhat létre konfigurációs fájlokat:
- Jenkins: a fájl JenkinsFile
- Travis CI: a fájl .travis.yml
- CI kör: a fájl kör.yml
- GitLab: a fájl .gitlab-ci.yml
8. Következtetés
Ez a cikk egy kis ízelítőt adott arról, mire képes a JHipster. Természetesen sokkal többről van szó, mint amire itt tudunk kitérni, ezért mindenképpen fedezze fel a hivatalos JHipster webhelyet.
És mint mindig, a kód elérhető a GitHubon.